Ashieda McKoy ’14 (left) and Assistant Professor of History Emily Pawley discuss McKoy’s project: a timeline of the African-American student experience at Dickinson. Photo by Carl Socolow ’77.
by Tony Moore
The digital age is thoroughly upon us, and students eager to tackle it recently took part in Dickinson’s Digital Bootcamp, where they got their hands on some shiny new tools.
THE DIGITAL HUMANITIES NEVER SLEEP
The first of its kind geared toward undergraduate students, the boot camp offered students a full-speed-ahead regimen of ArchGIS mapping, Drupal and WordPress site management and media development focused on Audacity, podcasts and iMovie work. All over the course of three months. Wait, check that.
“It usually takes 15 to 16 weeks just to get a taste of what it’s about,” said Matt Kochis, Mellon Postdoctoral Fellow in Digital Humanities, who mapped the project’s curriculum and ran the boot camp’s day-to-day operations. “The online and on-campus portion of it was about two weeks. The actual work—they did it in five days’ time.”
Funded by a Mellon Foundation grant and part of Dickinson’s ongoing efforts in the digital humanities, the Digital Bootcamp enrolled 17 students (of 26 applicants), among them Frank Vitale ’16.
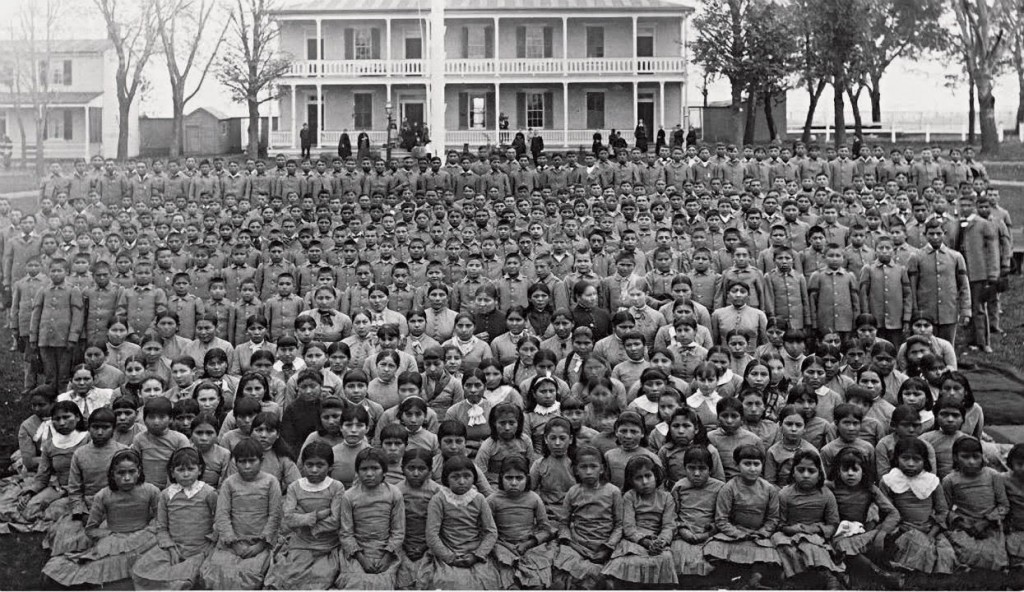
“When I applied for the Digital Bootcamp, I was hoping to expand upon skills I’d learned during my time as an intern for the college archive’s Carlisle Indian Industrial School project,” said the history major. “It did that and more, and I walked away with greater technical know-how for using a lot of powerful digital tools.”
WHAT CAME OUT OF IT ALL
After two weeks of instruction focused on building a sample digital project (an approach Professor of Classical Languages Christopher Francese, who helped spearhead the boot camp, described as “less yak, more hack”), students were set loose to create. And create they did, with multimedia projects emerging on topics ranging from Dickinson’s Kade House to Three Mile Island to a timeline of the history of African-American students at the college.
Vitale created a deeply personal project—a multimedia Drupal site called Invasion From the Front Lines, which detailed his grandfather’s World War II experience.
“From the time my father was young, my grandfather told the family that he was a typist during the war and had never left Paris,” Vitale said. “We’ve discovered he was on the front lines for the majority of the European theater and received five Bronze Stars for his bravery during the conflict. Needless to say, this came as a shock to all of us, even my grandmother, and uncovering this history was an incredibly moving process.”
The Digital Bootcamp ended with a digital poster session, which Francese had hoped would function as a job fair, facilitating future collaboration between students and faculty members. And it looks like it worked.
“Bootcamp students will be helping me research and design exhibits for a new online museum of Dickinson’s history, currently called the Dickinsonia Project,” said Emily Pawley, assistant professor of history, who notes that some of the student projects from the Bootcamp might themselves be incorporated into the Dickinsonia Project.
Already looking ahead to next year, Francese said that faculty members have a queue of projects ready for future Bootcampers to tackle, and he sees this need propelling both faculty and student interest. If this year’s success is any indication, though, he might have more campers than he knows what to do with. Which is a good thing.
After the Digital Humanities Advisory Committee breathed life into the Digital Bootcamp, and Francese and Kochis got it off the ground, the program was additionally facilitated by Daniel Plekhov ’14 and Michael D’Aprix ’14—both of whom took on ArcGIS and online mapping duties. Also on board was the Waidner-Spahr Library’s Don Sailer ’09, digital projects consultant, who worked with students on Photoshop, iMovie and Audacity and assisted Kochis with teaching Drupal and WordPress.
READ MORE
See a selection of this year’s Digital Bootcamp projects (all students are from the class of 2016, unless otherwise noted):
Frank Vitale’s Invasion From the Front Lines
Barrett Ziegler’s Place and Identity: Stories of Russian Citizens in the United States
Ashieda McKoy ’14’s Digital Timeline: Dickinson’s African-American Student History
Santiago Princ and Rachel Schilling’s Department of German Kade House site
Jaime Phillips’s maps and timeline of the Joseph Priestley Award at Dickinson
Published on the Dickinson website Feb. 14, 2014